这个是系列的第8节,其他部分可以看下文集目录。这篇技术细节比较多,可以跳过你不感兴趣的部分。
Bitmap and vector 位图和矢量图
我们先来讲讲图片在电脑上是如何保存的。简单来说,有两种2d的图像文件类型,位图和矢量图。
矢量图是点、线坐标,以及颜色信息的集合,可以用来创作能缩放到任意分辨率的图像。它主要的缺点在于难以用在表现细节的图像上,像是照片,你几乎无法在像素级别进行控制。尽管我们能创建出看起来像是像素画的矢量图,或者把像素画导出成矢量图格式,但几乎没人这么做。也有些例外情况,比如说要把像素画打印到很大的板子上。

典型的SVG文件内容,和代表的图像
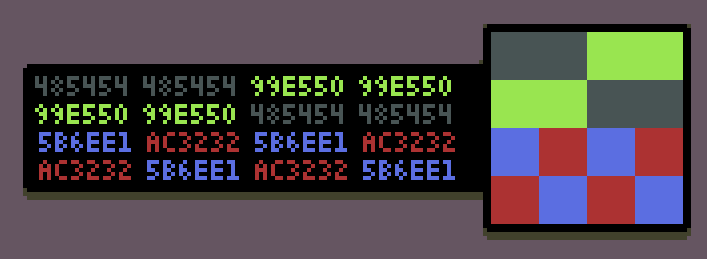
而位图图像,才是像素画能够存在的原因。位图把图像想象成很大的网格,打印在屏幕上,每个像素都单独存储。

位图保存方式的示例
这样保存的文件有时候比较大。一个1080*1920的图,意味着包含了 2.073.600 个独立像素需要保存,所以有时候需要用高效算法来压缩一下。
Image compression 图像压缩
图像压缩是为了减小图像文件的体积,但是依据使用算法的不同,有些算法可能会损坏原数据。
压缩可以是有损或者无损的。有损压缩一般对于照片或者大幅插画是可以接受的,但是像素画就不可以。用JPG格式保存像素画会造成随机的颜色变化,图形虚影。在压缩像素画时,我们必须检查是否用的是无损压缩,比如PNG格式。

PNG(无损)对比 JPEG(有损)
总的来说,你的编辑器提供的图像格式,比如Aseprite 的.aseprite格式,或者GraphicGale的.gal格式,可以安全的保存所有的图层和元数据。
Saving in Aseprite 在Aseprite里保存
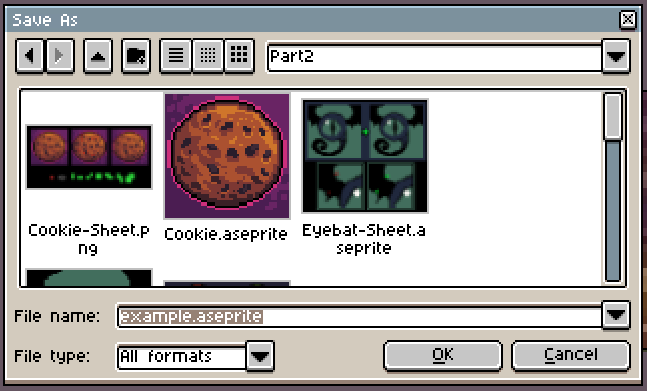
在Aseprite里用保存对话框进行保存(ctrl+s,或者ctrl+shift+s做另存为新文件)

Aseprite的保存对话框
很直观,是吧?在这里保存为.aseprite格式,保存所有文件信息,以便你以后可以回来做修改。
导出预览
在完成了你的精灵图之后,你可能想要发布到什么地方,或者发给谁,但如果直接保存成.png文件,会有两个不好的地方:第一,你的图像会保存成一个扁平的文件,就是说失去了图层和元数据,第二,你的png文件可能会长这样:

这个石头太小了,看不到细节
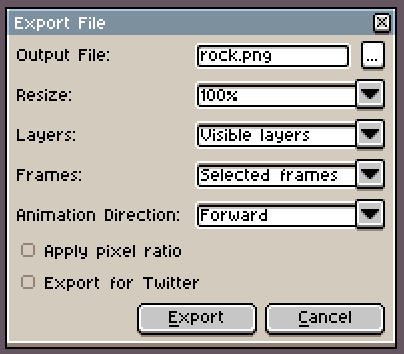
导出做预览的正确方式是用导出对话框,在文件->导出(File->Export)菜单

Aseprite的导出菜单
这个对话框里有非常多有用的选项,我们一个个看一下:
Output File 输出文件:文件名。如果你直接输入想使用的文件格式,Aseprite就可以保存为这个格式。推荐静态的图用”.png”,动画用”.gif”。
这里不会把保存命令的默认格式也改掉,所以不用担心这里选择的格式以后会把所有东西都拍扁。
Resize 缩放:像素画对于目前的显示器来说通常都太小,所以需要缩放。Aseprite提供了很多的分辨率供你选择。

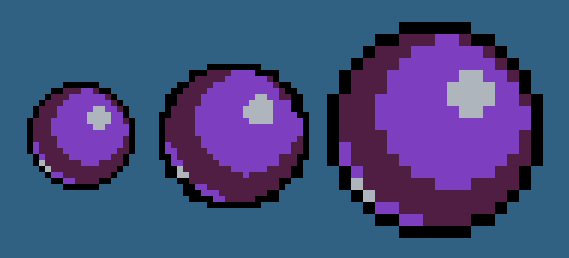
整数倍缩放对比非整数倍缩放
你可能注意到了,只能缩放成100%的整数倍,不能有小数,比如250%。这是因为非整数倍的缩放会损坏像素画。这是个像素画的严重缺陷,并且没有什么办法能避免。记住缩放一定要用整数倍(200%,300%等),不要用非整数倍(130%,250%等等)。
如果你一定要满足某个大小,试着缩放到最接近的最小的倍数,然后把画布延伸到你需要的尺寸。
通常放大200% 或者300% 发布到网上足够了。
Layers 图层:当你导出文件时,他会被拍扁,就是失去所有图层信息。这个选项可以让你选择导出时需要包含哪个图层。
Frames 帧:后面会详细讲,这里就是指要导出哪些帧。如果你有不止一帧,那么会发生两件事:
- 如果导出格式支持动画,比如gif,那么就会导出动画到这个文件。
- 如果导出格式不支持动画,比如png,那么Aseprite就会保存到多个文件,每帧一个。Animation direction动画方向:这里可以看到常用的方向,比如向前,向后等等,选最适合你的。这里的含义很直观,你也可以自己试试。Apply pixel ratio应用像素比例:这个不常用,如果你用的不是方形像素,选这个会把它压扁成方形。如果不确定这个是什么也没关系,他不会改变什么东西。Export for Twitter导出到twitter:勾选后会让最后一帧动画持续时间整个动画的一半长度,完美适合twitter MP4循环。
Saving for the engine 保存给引擎
游戏引擎各不相同,每个都需要你做特定处理,不过这里是一些通用的原则:
- 首先是文件格式:尽管有些引擎支持tiff,gif,甚至是bmp,最好还是用png。轻量,解压相对迅速,透明支持的很好。别用jpg,mp4,或者其他的有损压缩格式。
- 除非你有什么原因,否则不要在导出给游戏引擎时对像素画做缩放。正常情况下精灵应该是由引擎来做缩放,所有文件都应该保持原有分辨率。
- 动画应该保存成图片序列,或者精灵表(sprite sheet)。不要用任何的视频格式,除非你在做什么特别的。
Saving an image sequence 保存图片序列
当把动画保存为png时,Aseprite会创建一个图片序列,看起来这样:

在Aseprite里把动画导出为png
一般这就行了,不过我喜欢文件名从0开始,而且我喜欢两位数字。这个很容易实现:在文件名这,只要输入文件名后面加上”00″。这里我把文件名写为alert00.png,结果是这样:

你可以试着在名字后加别的数字。
另外一个有用的技巧是加多个标签。在Aseprite里,你可以选择多组帧加上标签。这样一个文件里可以保存多个动画。像这样:

一个时间轴带多个动画标签
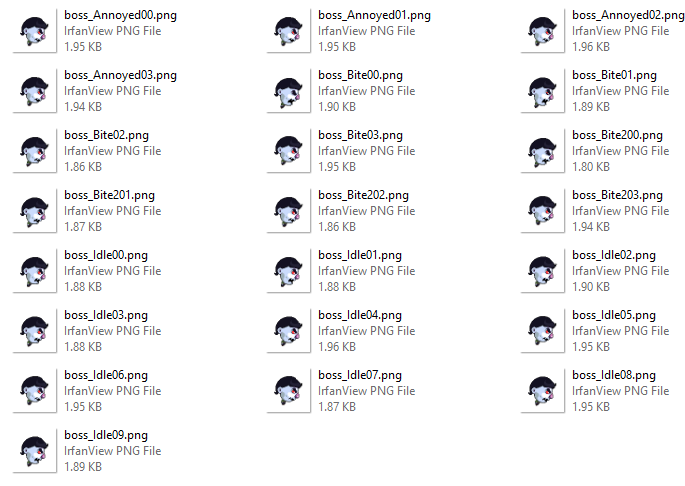
这有助于整理,导出也很方便,只要输入 boss_{tag}{tagframe00}.png,aseeprite会这样导出:

很方便吧?如果你想多几个或少几个0,可以把{tagframe00}改成{tagframe000}或者直接{tagframe}。
Saving a sprite sheet保存精灵表
有些游戏引擎推荐精灵表,而不是多张图片,我们可以用文件>导出精灵表(File > Export Sprite Sheet)命令自动导出。

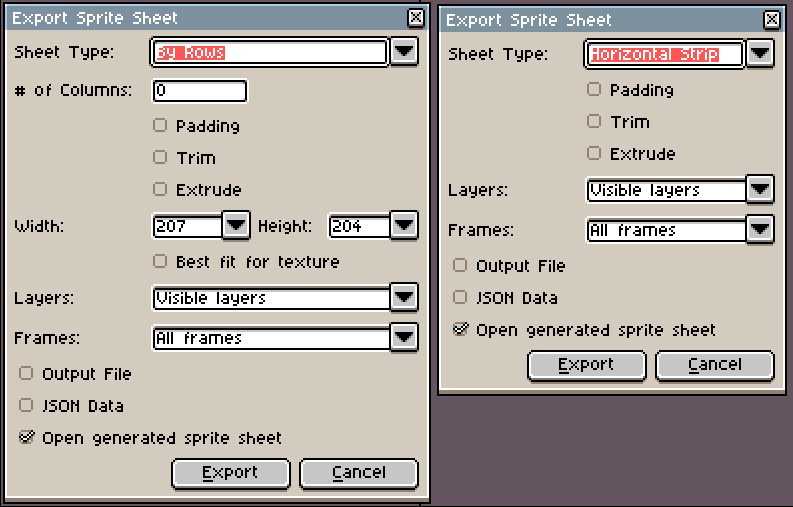
导出精灵表对话框,选择水平或着网格
这里我们有多个选项,可以根据所用的引擎做调整。有些需要在精灵之间添加边距,提供JSON描述信息,其他的可能支持去除透明部分。Extrude拉伸可以让所有瓦片的边界颜色向外延伸一个像素,避免3D瓦片的接缝,如果你用的是3D引擎的话。不确定就什么都不选就好。
对于行和列的数量设置,如果引擎没有特殊要求,我建议选择”最适合纹理的尺寸”(”Best fit for texture”),让Aseprite自动计算尺寸。
这里需要注意的是,不勾选”Output file”并提供文件名时,点击导出不会生成文件的。你可以选择”Open generated sprite sheet”,这会打开一个新文件,你可以手工保存。
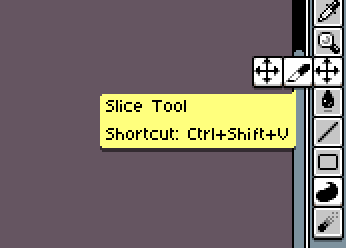
切割工具和命令行

最后一个技巧时用切割工具slice。切割工具适合于把多个图放在同一个画布的时候。我喜欢在给游戏场景制作素材时用这个,我可以把素材放在旁边随时比对尺寸。
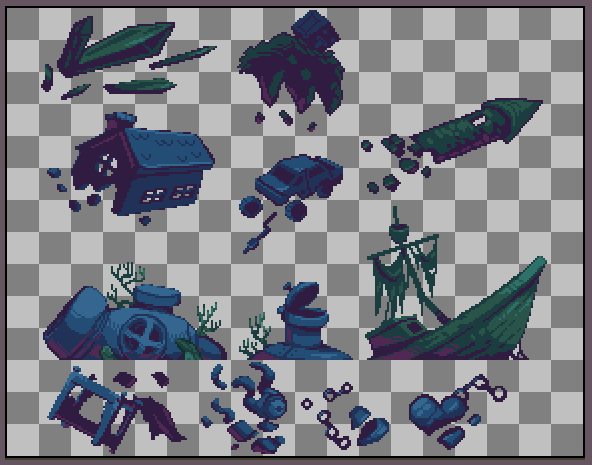
首先要把精灵放到一个文件,挨着。别互相重叠到一个矩形区域就好。

单个文件里多个素材排排坐
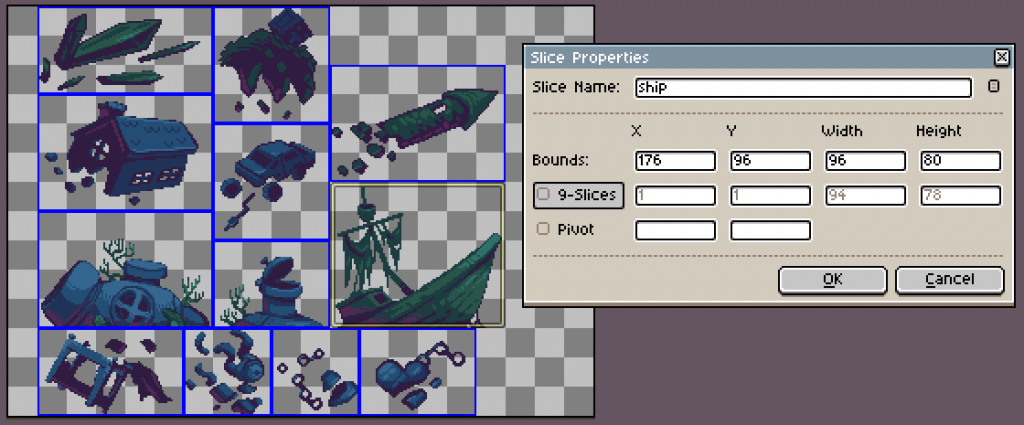
接着选择切割工具,开始在每个物体上做选取,注意不要把其他物体的部分包括进来。之后你可以双击其中一个,或者右键点击查看属性,给它命名。

切割完,选中一个
现在,用命令行!如果你主要做美术,这部分听起来可能有点吓人,但我保证,只要简单了解并设置好之后,这能够自动处理很多枯燥的导出工作。
首先你需要把Aseprite添加到环境变量里,如果你不清楚这个,可以看看这个教程https://docs.telerik.com/teststudio/features/test-runners/add-path-environment-variables (百度什么的搜一下设置环境变量)。把Aseprite.exe加入到环境变量里。
现在,保存好Aseprite文件,在同一个文件夹打开命令行工具。如果不知道怎么做的话,在windows下,Shift+右键,选择在当前位置打开命令行。
接着是有意思的地方了,用到的命令!直接输入下面这个,把myFile替换成你的文件名,按回车:
Aseprite.exe -b ‘.\myFile.aseprite’ –save-as ‘{slice}.png’
我们分解一下这个的含义:
Aseprite.exe用来启动Aseprite-b表示我们是在批处理模式。不加这个的话Aseprite就打开了,我们不需要。‘.\myFile.aseprite’是需要处理的文件名和拓展名。这个是相对于当前路径的。--save-as是保存选中文件的命令,它也会根据你给的文件名里带的标签去格式化文件名。'{slice}.png'是导出文件名, {slice} 是个标签,它表示文件名会用切割的名称并切割出来。如果想了解更多命令行信息,Aseprite有个不错的使用教程可以看看:https://www.aseprite.org/docs/cli/#filename-format
接下来
现在你了解到如何正确的保存像素画了!当有不确定的地方时,参考以下几点:
- 永远用整数倍缩放,不用小数,不缩小。
- Aseprite 可以自动保存出图片序列。
- 别用jpg和mp4,以及其他的有损压缩图像格式。
- 不确定时,就用png,别缩放.